이번 장에서는 폼에 입력된 값의 유효성을 체크하는 방법에 대해 실습하겠습니다.
Input 필드의 값 유효성 체크
ngModel을 사용해야 하므로 FormsModule을 app.module.ts에 선언합니다.
// app.module.ts
import { FormsModule } from '@angular/forms';
... 생략
imports: [
FormsModule
]
Component html파일에 다음과 같이 input을 선언합니다.
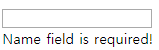
<input ngModel required #name=ngModel />
<div *ngIf="name.touched && !name.valid">
Name field is required!
</div>
[(ngModel)]은 양방향 바인딩을 하기 위해 사용됩니다. 예제에서는 괄호를 모두 없애고 ngModel만 사용하였는데 이렇게 사용하면 input에 validation이 적용됩니다. 예제에서는 required를 사용하여 input값이 필수인 유효성 체크를 적용하였습니다.
div에 *ngIf을 사용하여 유효성 검사가 실패할경우 오류 메시지를 출력할 수 있습니다. input에 #name=ngModel라고 선언하면 해당 태그의 유효성 여부를 name값을 통해 얻을수 있습니다. 예제에서는 name.touched && !name.valid 두가지 조건으로 유효성을 판단하는데 첫번째 조건은 input에 커서가 한번이라도 포커싱 되었었는지를 판단합니다. name.touched를 조건에 포함시키지 않으면 페이지가 최초 로드될때 오류 메시지가 출력됩니다.
입력값이 유효한지(값이있는지)를 체크하는것은 두번째 조건( !name.valid )에 의해서입니다.
required를 적용하였으므로 빈값일 경우 name.valid = false를 반환합니다. 만약 input에 값을 입력하면 에러메시지는 자동으로 사라집니다.

유효성 체크 종류
angular에서 기본으로 지원하는 유효성 체크는 아래와 같습니다. 상세한 내용은 링크를 참고하면 됩니다. https://angular.io/api/forms/Validators
class Validators {
static min(min: number): ValidatorFn
static max(max: number): ValidatorFn
static required(control: AbstractControl): ValidationErrors | null
static requiredTrue(control: AbstractControl): ValidationErrors | null
static email(control: AbstractControl): ValidationErrors | null
static minLength(minLength: number): ValidatorFn
static maxLength(maxLength: number): ValidatorFn
static pattern(pattern: string | RegExp): ValidatorFn
static nullValidator(control: AbstractControl): ValidationErrors | null
static compose(validators: ValidatorFn[]): ValidatorFn | null
static composeAsync(validators: AsyncValidatorFn[]): AsyncValidatorFn | null
}
다수의 유효성 체크
폼 안에 여러개의 조건을 넣어서 유효성 체크가 가능합니다.
아래 예제에서는 다음 3개의 내용에 대한 유효성 체크를 하고 있습니다.
- 무조건 값이 입력되어야 한다.
- 글자는 최소 5글자 최대 30글자 이내로 작성해야 한다.
- 이메일 형식에 맞게 입력해야 한다.
Email : <input ngModel #email=ngModel required minlength=5 maxlength=30
pattern="^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$">
<div *ngIf="email.touched && !email.valid">
<div *ngIf="email.errors['required']">email is required</div>
<div *ngIf="email.errors['minlength']">email is is should have a least 10 characters</div>
<div *ngIf="email.errors['pattern']">email pattern is mismatch</div>
</div>
여러개의 유효성 체크를 적용한경우 유효성 결과를 배열( email.errors )을 통해 알수 있어 상황별로 메시지 처리를 할 수 있습니다.


이메일 형식 체크.

그룹 유효성 체크
지금까지는 단일 객체에 대해서만 유효성을 체크하였지만, 그룹으로도 유효성 체크가 가능합니다.
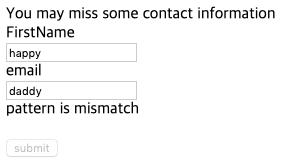
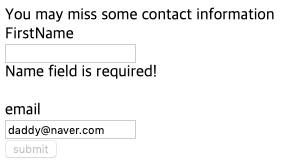
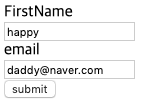
예제에서는 이름과 이메일을 입력받는데 둘중 하나의 입력값이 유효하지 않을경우 오류 메시지를 발생시키고 submit버튼을 비활성화 처리 합니다.
그룹핑은 <form> 태그안에 ngModelGroup을 사용하여 그룹핑 할수 있고 그룹내에 포함되어있는 Form객체들에 대한 유효성을 체크할 수 있습니다.
<form>
<div ngModelGroup="contact" #contact=ngModelGroup>
<div *ngIf="firstName.touched && email.touched && contact.invalid">You may miss some contact information</div>
<label for="firstName">FirstName</label><br>
<input required ngModel name="firstName" #firstName=ngModel>
<div *ngIf="firstName.touched && !firstName.valid">Name field is required!</div>
<br>
<label for="email">email</label><br>
<input required ngModel minlength="3" maxlength="20" pattern="^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$"
name="email" #email=ngModel>
<div *ngIf="email.touched && !email.valid">
<div *ngIf="email.errors['required']">email is required</div>
<div *ngIf="email.errors['minlength']">email should have at least 3 characters</div>
<div *ngIf="email.errors['pattern']">pattern is mismatch</div>
</div><br>
<button [disabled]="contact.invalid">submit</button>
</div>
</form>